If you have set up Github with two-factor authentication (2FA), you may want to connect Visual Studio Code (VS Code). To configure VS Code to be integrated with Github requires you to set-up a personal access token (PAT) in the developer settings and configuring them in VS Code using the Terminal.
This tutorial is relevant to users that have enabled Git in VS Code, and that have set up 2-factor authentication in Github.
How to Configure VS Code to Work with 2FA?
To configure Visual Studio Code to work with 2-factor authentication (2FA), you first need to set-up a personal access token (PAT) in Github developer settings and then configure your PAT in VS Code. The following steps explains how to connect VS Code to Github when 2FA is enabled.
- Generate Personal Access Token in Github
- Configure your Personal Access Token in Visual Studio Code
1. Generate Personal Access Token in Github
To generate the personal access token (PAT) in Github, go to the developer settings and move to the personal access tokens section so that you can find the link to generate a new token. Below, you’ll find the steps to generate the personal access token, followed by detailed explanation:
- Go to Github Account
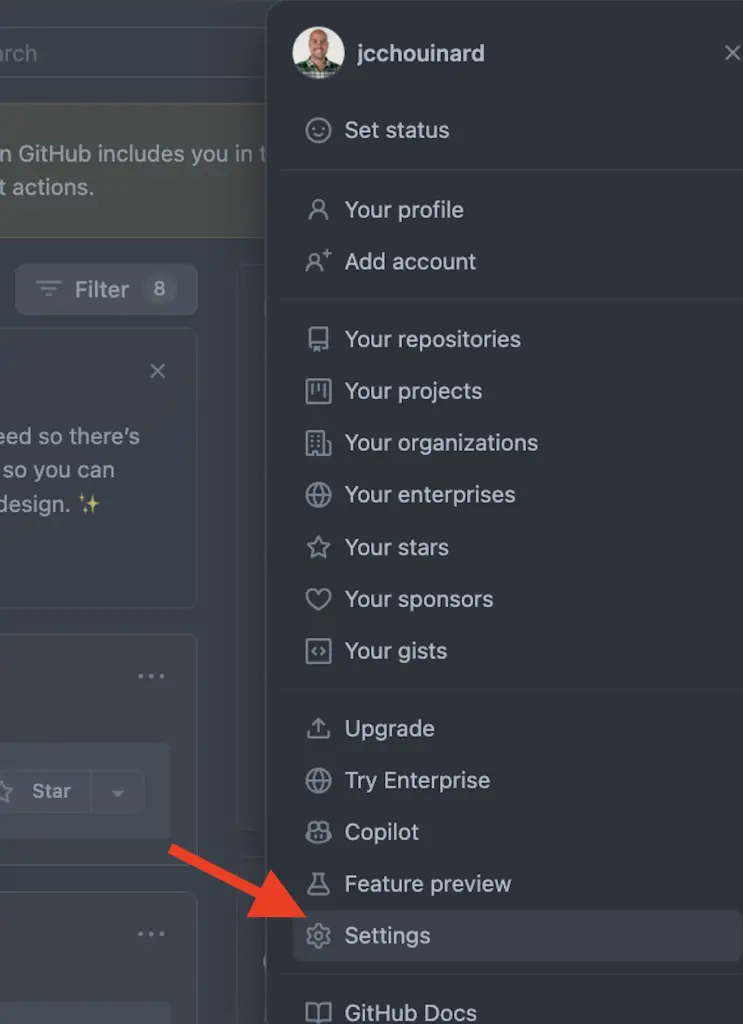
- Click on profile image
- Go to “Settings”
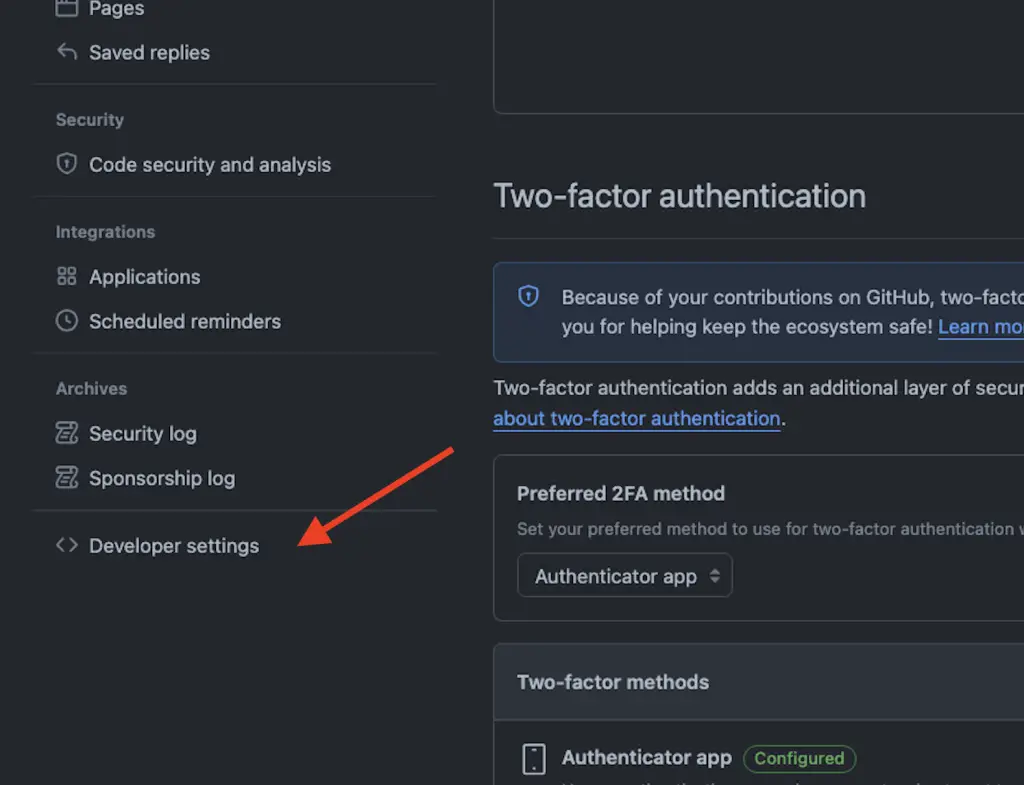
- Open “Developer Settings”
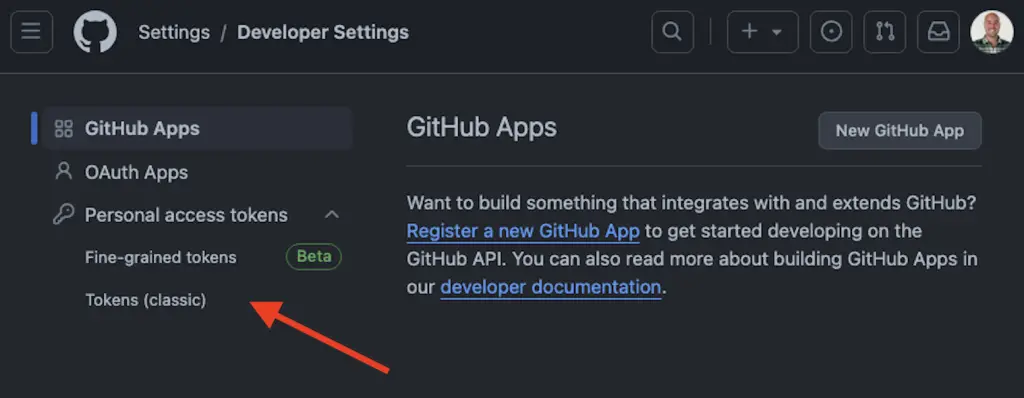
- Got to “Personal access tokens”
- Select “Tokens (classic)”
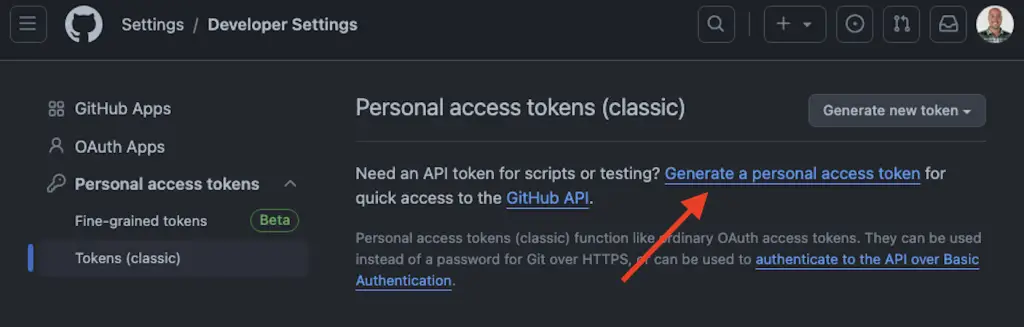
- Click on the “Generate a personal access token” link
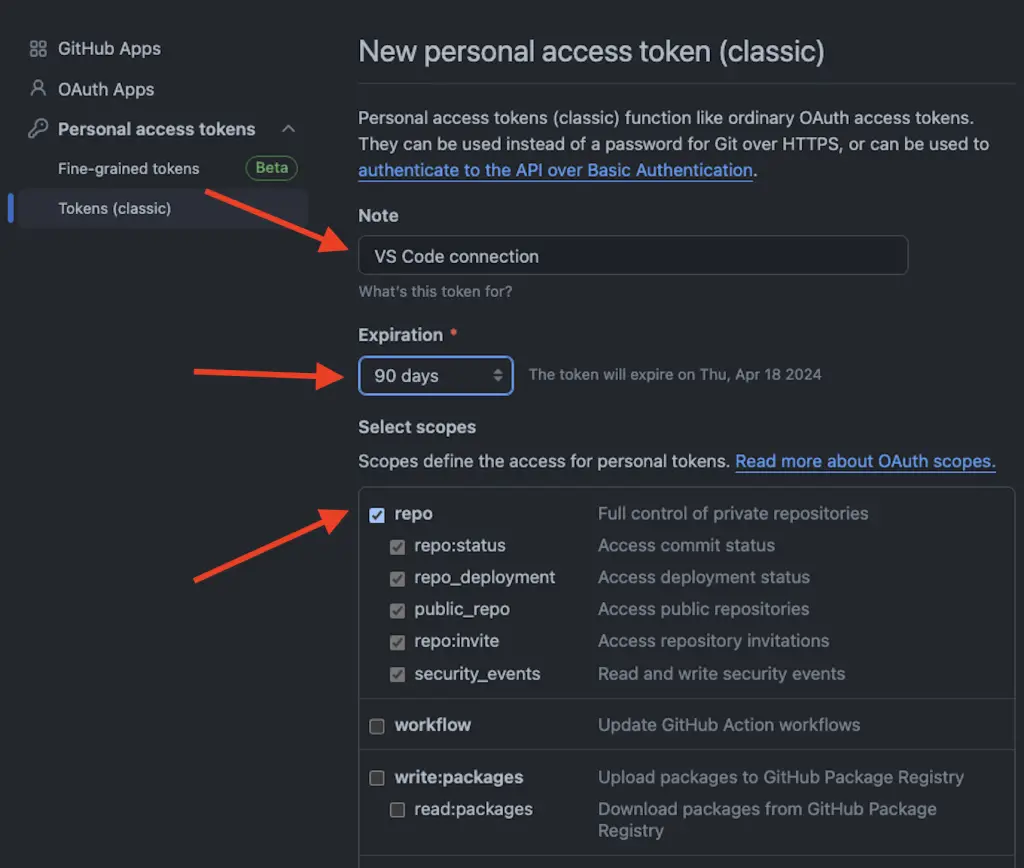
- Give name, expiration and select the scope
Github > Settings > Developer settings > Personal access tokens > Tokens (classic) > Generate a personal access token First, click on your profile image in the top right of your Github account and go to the settings.

On the left panel, you’ll find the developer settings.

Under “Personal access tokens”, you’ll find the “Tokens (classic)”

From there, click on the “Generate a personal access token” link.

Give a name, set an expiration and define the scopes of your personal access token.

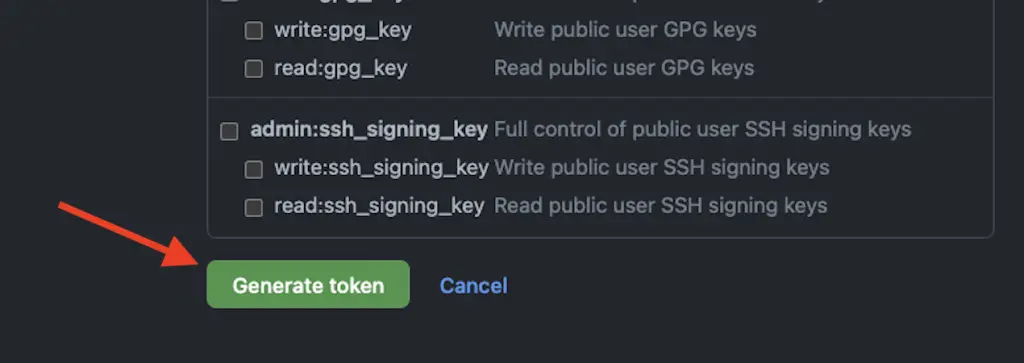
Click on “Generate Token”.

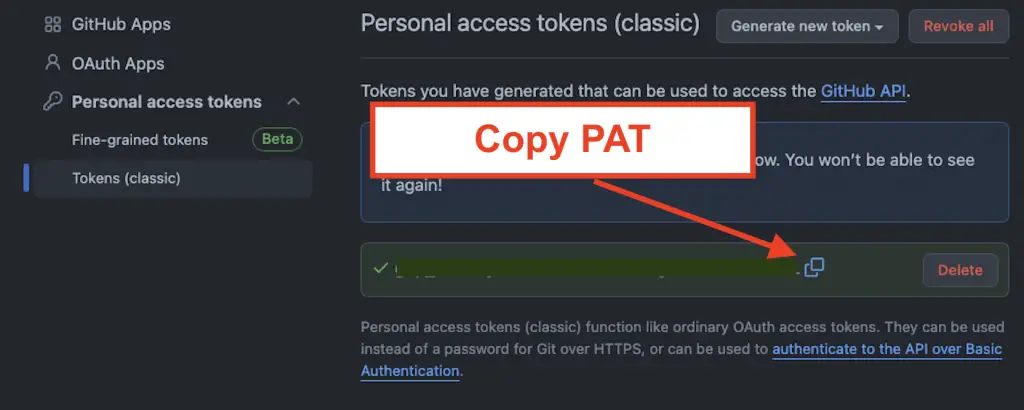
Copy the personal access token.

Now that we have the personal access token, we will move to Visual Studio Code.
2. Configure Github’s Personal Access Token in Visual Studio Code
To configure Github’s personal access token inside Visual Studio Code, open the Terminal and follow these steps:
- Open Terminal inside VS Code
- cd into the local repository:
cd ~/path/to/project - Set remote url using the PAT url:
git remote set-url origin https://<PERSONAL-ACCESS-TOKEN>@github.com/<USERNAME>/<REPOSITORY>.git - Push to Github:
git push
This is it, you now connected VS Code to your Github repository using a personal access token and can start to push code to Github normally from VS Code.

SEO Strategist at Tripadvisor, ex- Seek (Melbourne, Australia). Specialized in technical SEO. Writer in Python, Information Retrieval, SEO and machine learning. Guest author at SearchEngineJournal, SearchEngineLand and OnCrawl.